了解目标用户
在开始进行设计之前,需要确定软件的目标用户,获取最终用户和直接用户的需求。做用户交互要考虑到目标用户的不同所引起的交互设计重点的不同。
经过调研我们发现,G端的领导或者员工大多数是高知人群,对于工作的态度都是非常严谨,按流程办事且岗位分工明确,力求事情做到一丝不苟,有理有据,讲究严谨做人,务实做事。
G端客户有着严格的工作流程,我们的客户群体会是政府的某个部门,G端行业中,政府部门因为权限和管辖内容的不同,客户的诉求也会不一样,同时由于决策层是一级一级往上的,对于各个层级的领导或者审批人员都需要去进行满足。
G端客户对产品的需求遵循实用性、常规性原则。政府类的软件或者产品,基本都有很强的实用性,实用好用才是客户最关心的问题,过于超前的交互方式,会让用户在使用上感到“心慌”。因此在系统架构上需要做到,直接高效,快速触达,减少客户的学习成本。
打造G端产品设计思维
一、简化“框架”
业务逻辑越复杂,框架就要越简单,框架越简单用户上手越快。界面设计时系统框架以及布局进行一屏式展示,减少系统层级的递进。在展示形式上可以更清晰准确,尽量模块化展示每个需求,做到聚焦用户视角,提升画面表现。整体交互流程简化,复杂以及多层级弹框尽量少使用。
从用户交互方面,通过UI设计的优化,G端管理系统上信息的采集与反馈、输入与输出,4项操作将会得到效率的提升,这是基于界面而产生的人与产品之间的交互行为。G端的管理系统大部分功能需要审批人员大量阅读客户提交的贷款申请信息,以及输入当前审批节点的相关反馈意见后得出结果。审批人员在此时大脑飞速运转,要对当下的情况作出严谨的判断。在这里我们要做的是在不改变用户习惯的前提下简化交互逻辑,使页面的操作感受更加智能。因此在UI设计上不仅要有精美的视觉表现,也要有方便快捷的操作,符合用户的认知和行为习惯,这是界面产生和存在的意义所在。人与非物质产品的交互更多依赖于程序的无形运作来实现,这种与界面匹配的内部运行机制,需要通过界面对功能的隐喻和引导来完成。

无归纳框架和有结构框架对比示意图
二、尊重用户的工作习惯
工作中,G端客户大多习惯浏览的文件都是以文档或者表格的形式呈现,所以在设计时要遵循用户的阅读习惯,繁冗的数据以表格结构呈现,减少抽象化的图形、图标表现,同时也需要UI设计师在表单的设计上引导用户的视觉。
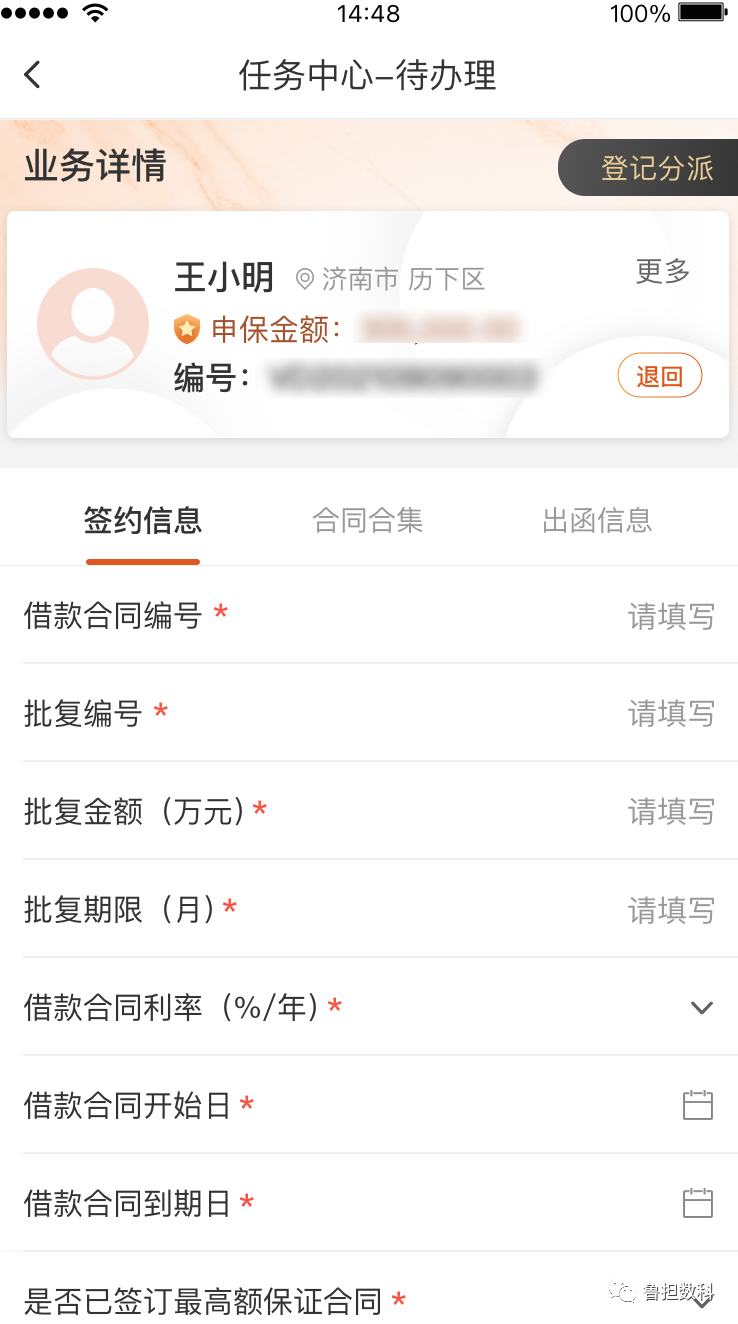
例如,有些场景我们希望客户能在系统上快速操作,但在有些场景又需要客户能放慢速度,使他们能够深思熟虑。从马泰奥-彭佐在 2006 年进行的眼动研究里发现,左对齐标签阅读速度是最慢的,用户眼动定位的次数最多的。如果希望用户能放慢速度,并仔细阅读表单中的每个输入框,左对齐会是一个很好的办法。特别是含有大量的可选输入框,或者陌生数据,比如像资质认证页、金融申请页等。所以在G端系统中希望工作人员仔细浏览的页面都采用了左对齐的方式,优点是工作人员面对重要的贷款数据或者是复杂内容,左对齐会更容易些,视觉动线会更符合人们阅读习惯,并能节省纵向的空间,如图1。但可能会导致标签与输入框关联度会降低,增加理解成本。并会导致眼动距离拉长,适合“选择类”的录入方式,缓解此缺点。
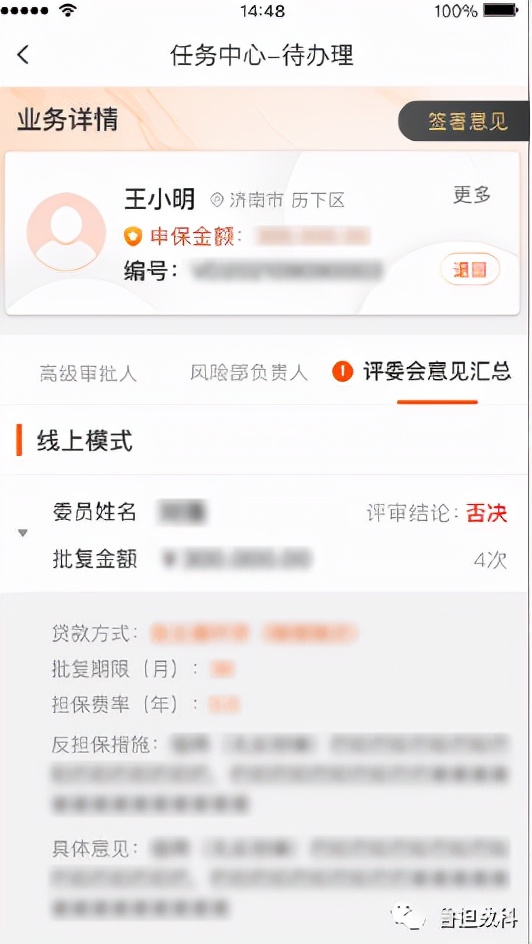
针对只看结果,不进行判断的业务流程,则运用了顶对齐标签的设计方案,如图2。这样界面的优点是:解决了长标签带来的适配问题,使空间能更好地利用。留出较多的横向空间,并且阅读效率快,对于国际化的设计或长标签特别有用。在同一个实验中,标签到输入框只花了 50 毫秒,比左对齐快了 10 倍。

图1

图2
三、打造有规范的设计
打造有规范的设计也可以提升工作效率,规范化的组件下减少了错误的出现,降低了设计成本,设计组件可以“随用随取”,也可以培养目标用户的使用习惯。
对于G端的客户来说,在字体选择上,中文字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,尽量少选用衬线体(比如宋体,书法体)比较单薄;英文字体的选择则要用更明显的无衬线粗黑体。

有衬线体和无衬线体的示意图
在字体大小的选择上,相较于其他页面上常规大小,界面中的前景与背景的对比度,是否足以让政府类客户清楚识别,且颜色不应该用作传达信息的唯一视觉手段,需要用额外的文字提示;视觉呈现以及文案图像对比度至少要有7:1,大文本至少有 4.5:1 的对比度;画面采用多种饱和度较高的颜色,而不是单色;颜色的丰富程度决定了画面的视觉表达,色彩越丰富,画面表现越好;增加图像的占比大小,提升视觉上的表现,尽量采用识别度较强的图形和图标,尽可能贴近客户的认知范畴;图标和图形尽量搭配文字描述,方便用户更清晰更快速理解。

结语
未来,鲁担数科将在原有规范化、可视化数据视觉表现设计的基础上,持续践行设计的通用性和包容性,提升用户体验,做“看得懂”的数据服务,放大有效信息的传递、帮助决策,助力企业数字化转型。


评论